Bar Chart
Bar charts are typically used to compare values across categories or groups of data. Create basic single-series bar charts, or build advanced charts to compare multiple variables, measure values against reference marks, evaluate parts of a whole, and more.
This document details basic bar chart requirements and introduces key properties and format options to help you enhance your workbook charts.

💡Example use cases:
Store analytics: Measure total sales by product category to identify top and bottom performing categories.
Marketing analytics: Track unique website page views by ad referral site (such as LinkedIn and GoogleAds) to understand ad performance trends and referral site effectiveness.
Accounting analytics: Monitor travel expenses by spend category to understand travel spend and identify categories that exceed expectations.
Education analytics (histogram): Count student exam results by score range to analyse frequency distribution and understand performance variability.
Basic bar chart requirements
To plot a bar chart, configure the following properties in the Element properties tab:
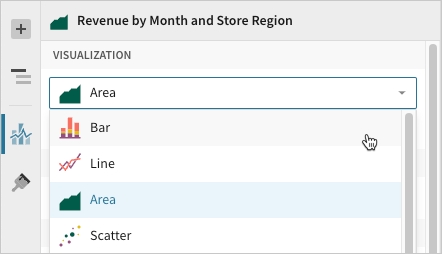
Chart
Chart type displayed in the workbook
X-axis
Source column that defines the x-axis (horizontal axis) categories or variable
Y-axis
Source column that defines the y-axis (vertical axis) categories or variable
In a bar chart, one axis typically represents ordinal or nominal categories (like stages, regions, departments) presented as vertical or horizontal bars. The other axis represents a variable that measures a value (like sales, leads, expenses) for each category and determines the height or length of the corresponding bar. The type of data affiliated with each axis depends on the chart orientation, which you can modify at any time.
🚩At the core of every chart is an underlying data table (derived from the data source) that supplies the information visualised by the chart. As you build a bar chart, Analytics Pro automatically calculates and structures the data to map the element properties to source columns in the underlying data table.
Add a bar chart
Add a chart element to your workbook and designate it as a bar chart:
Open a workbook in Explore or Edit mode and add a new chart element.
Define the categories
Configure a source column to define the chart categories.
When building a vertical bar chart (default orientation), apply the following steps to the X-axis property. When building a horizontal bar chart, apply the steps to the Y-axis property.
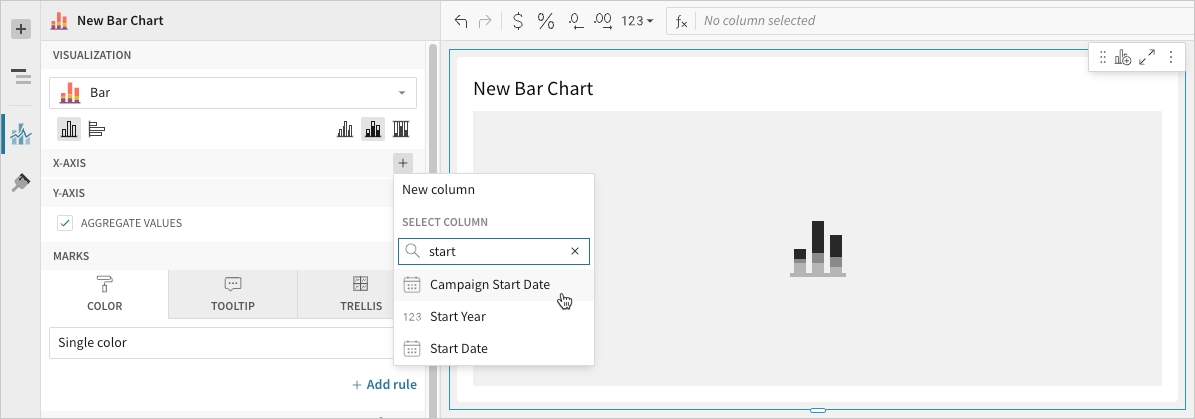
In the applicable axis property, click
Add column and select an option from the menu:
To generate categories based on distinct values in an existing column, search or scroll the Select column list and select the preferred column name.
💡You can also select or replace an existing column by dragging and dropping a column name from the Columns list to the applicable axis property.
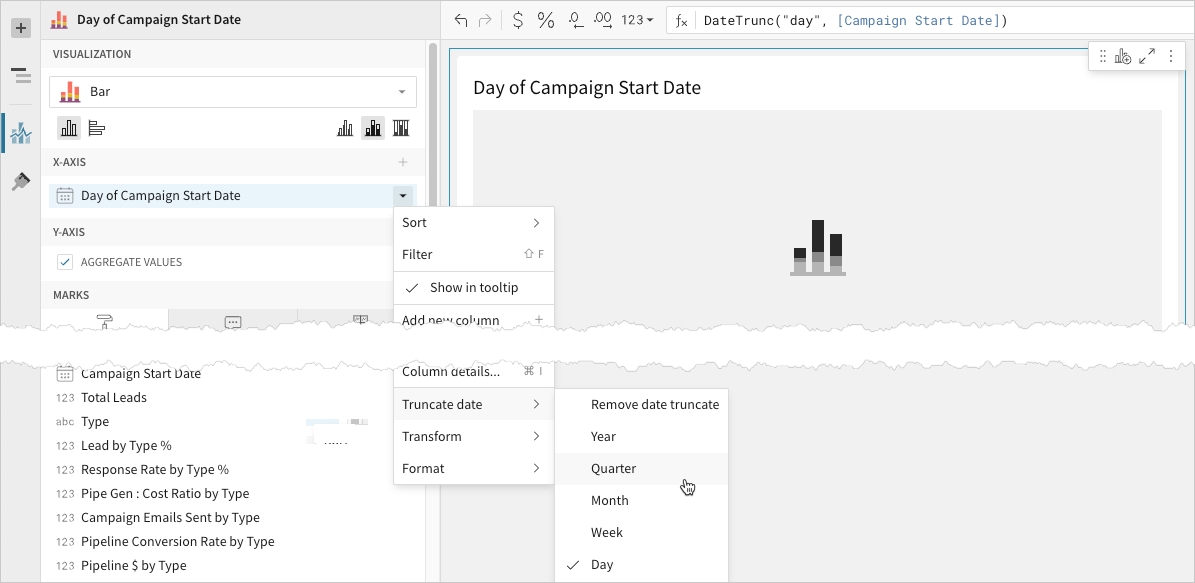
[optional] Control how the source column data is categorised and displayed in the chart:
Hover over the source column name, then click the caret (
) to open the column menu.
Hover over any of the following items, then select the preferred option:
Truncate date
Categorise date values by the selected interval or unit of measure.
Transform
Convert the column to the selected data value type .
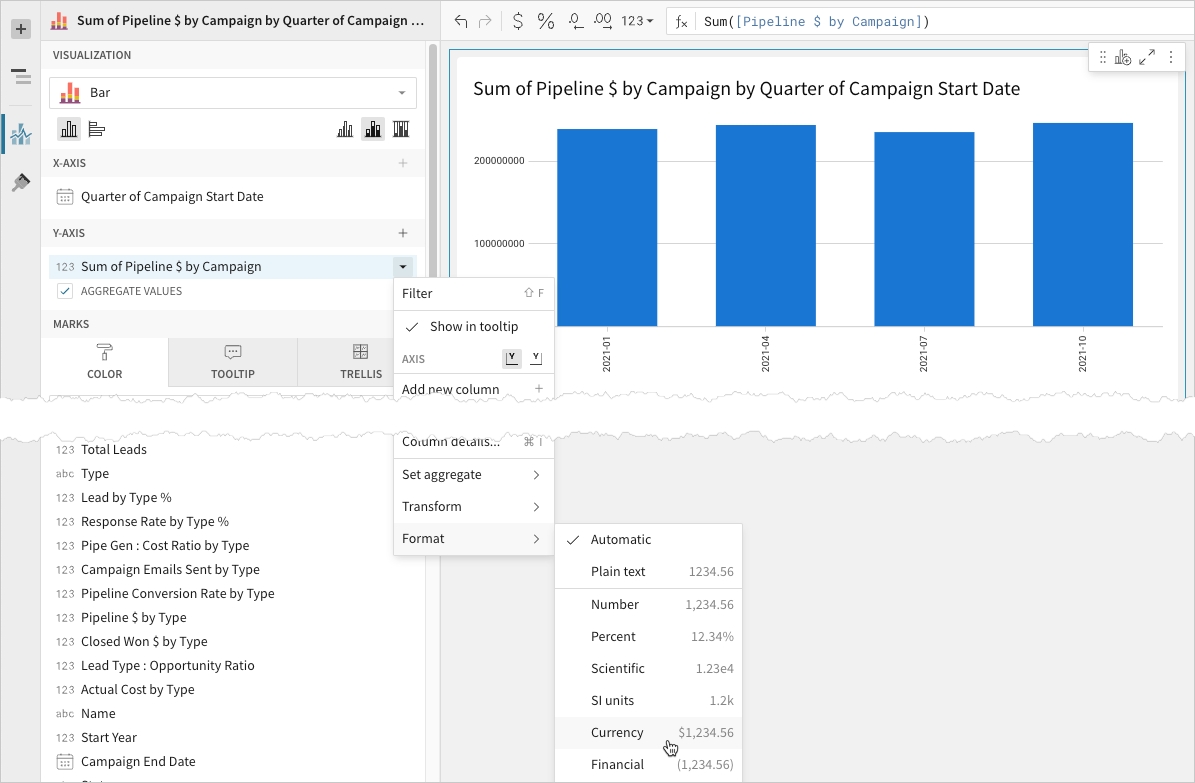
Format
Display axis and data labels in the selected format.
📘Availability of column menu items and corresponding options varies depending on the column’s data value type (for example, Truncate date is available for date values only).
Define the variable
Configure a source column to define the chart variable. Analytics Pro automatically aggregates values associated with the same chart category.
Apply the following steps to the Y-axis property when building a vertical bar chart (default orientation) or the X-axis property when building a horizontal bar chart.
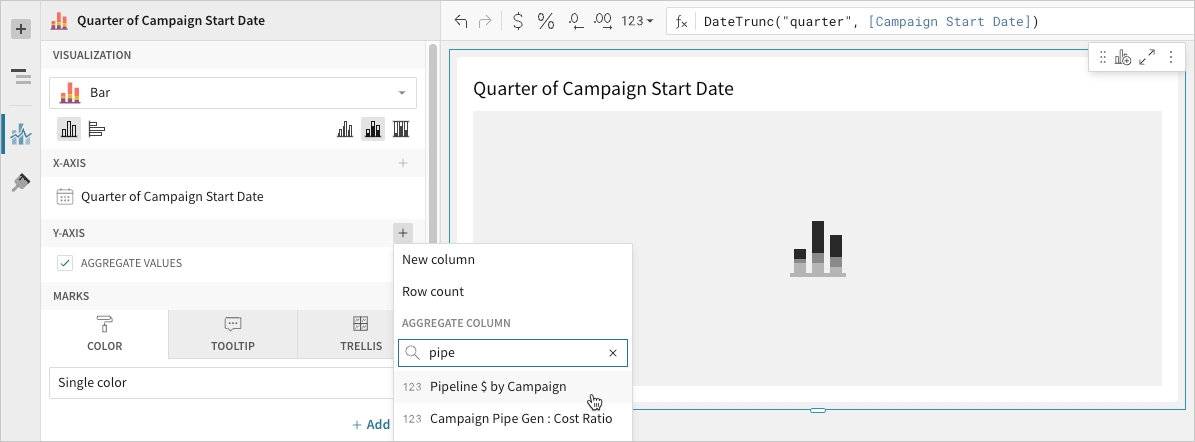
In the applicable axis property, click
Add calculation and select an option from the menu:
To aggregate values of an existing column, search or scroll the Aggregate column list and select the preferred column name.
To calculate values based on a custom formula, select New column and enter the formula in the toolbar.
To count the number of rows associated with each category, select Row count.
📘Bar charts support up to 25,000 data points. If the configurations result in a data set that exceeds this limit, the chart displays the first 25,000 data points, and a warning message indicates that the chart is incomplete. To reduce the number of data points, aggregate the values or apply data filters to the chart or source element.💡You can also select an existing column by dragging and dropping a column name from the Columns list to the applicable axis property.
[optional] Control how the source column data is calculated and displayed in the chart:
Hover over the source column name, then click the caret (
) to open the column menu.
Hover over any of the following items, then select the preferred option:
Set aggregate
Calculate values based on the selected aggregation method.
Transform
Convert the column to the selected data value type.
Format
Display axis and data labels in the selected format.
📘To plot the source column data without aggregating values, clear the Aggregate values checkbox in the Y-axis property. If this results in an incomplete chart that exceeds the 25,000 data point limit, reaggregate the values or apply data filters to reduce the number of data points.💡You can also use the toolbar to change the aggregation method (using the formula) and data label format.
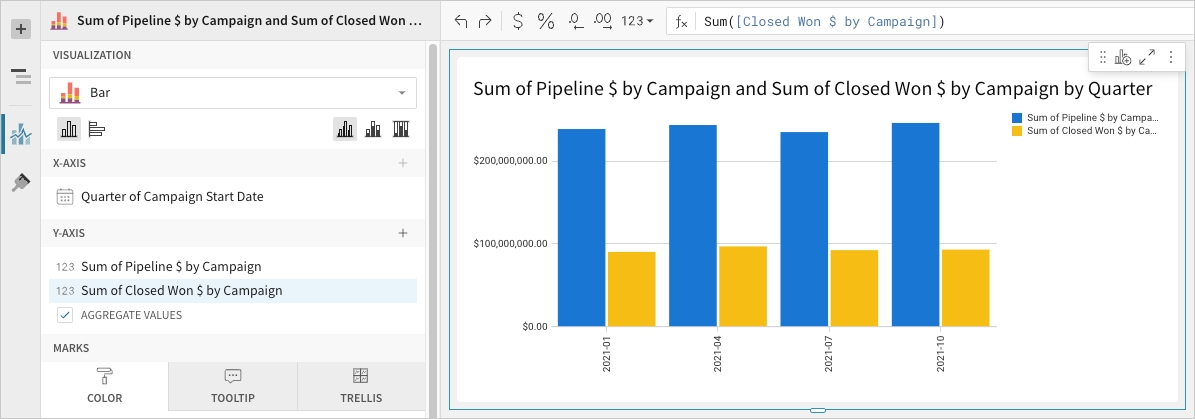
[optional] Repeat the previous steps to add multiple y-axis source columns. Analytics Pro plots the columns as stacked or clustered series.

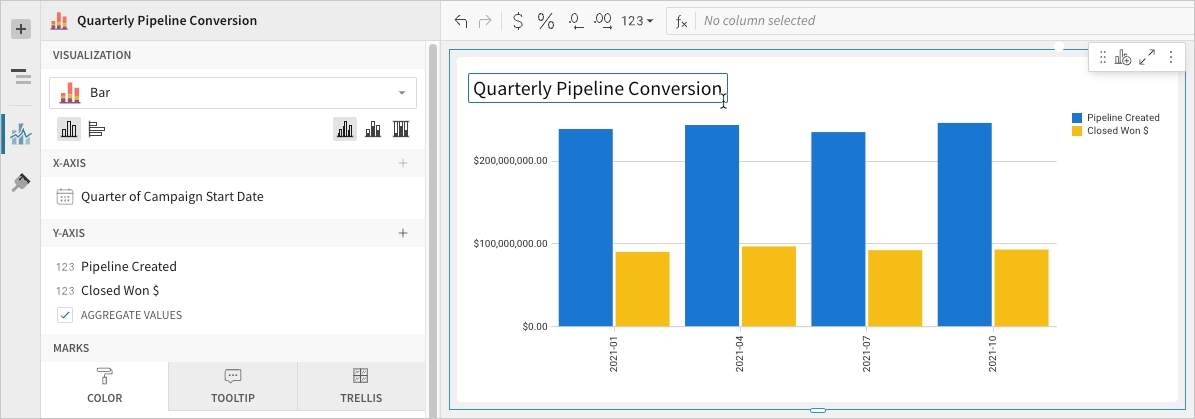
[optional] Analytics Pro auto-generates source column names and chart titles to reflect the visualised data, but you can customise these fields as needed:
To rename a source column, double-click the column name in the X-axis or Y-axis property, then enter a new name. Changes are reflected in the default chart title.
To edit the chart title, double-click the title in the chart, then enter a new title.
📘Analytics Pro auto-generates the default chart title only. Once the title is customised, it no longer reflects changes to source columns and their names.
Advanced bar chart properties and formatting
Analytics Pro features various properties and format options that give you the flexibility to build advanced bar charts and variations, including stacked, percent stacked, clustered (grouped), and dual-axis bar charts.
The following sections introduce configurations that can enhance your bar charts and help you deliver specific insights with meaningful and actionable information.
Change orientation and stacking
Change bar chart orientation and stacking in the Element properties > Chart property to optimise the way you compare data across and within categories.

Vertical
Categorise data on the x-axis and measure values on the y-axis to create vertical bar marks.

Horizontal
Categorise data on the y-axis and measure values on the x-axis to create horizontal bar marks.

No stacking
Plot multiple data series as separate bars within categories. Compare values across and within categories in the resulting clustered bar chart.

Stacked
Plot multiple data series as cumulative bar segments. Compare subcategory contributions to each category’s total sum value in the resulting stacked bar chart.

Stacked 100%
Plot multiple data series as stacked bars totalling 100% of each category’s total sum value. Compare subcategory distribution in the resulting percent stacked bar chart.

Configure mark colours
You can configure the bar mark colours in the Element properties > Marks > Colour tab to differentiate data, highlight specific values, use colour to split bar values by category, or apply a colour scale.

Mark colour
Single colour
For each data series, enter a hex code or select an option from the colour palette or colour picker.

By category
Select a source column to define colour categories, then select or customise a colour palette for the resulting stacks or clusters.

By scale
Select a source column to define the colour scale, then select a colour range to apply to the marks.

📘Multiple variables in the y-axis (in a vertical bar chart) or x-axis (in a horizontal bar chart) result in a stacked or clustered bar chart in which each data series represents a measure of a different variable. The By category colour setting can also generate bar stacks or clusters, but the resulting series represent sub-categories (within the configured chart categories) that measure the same variable.
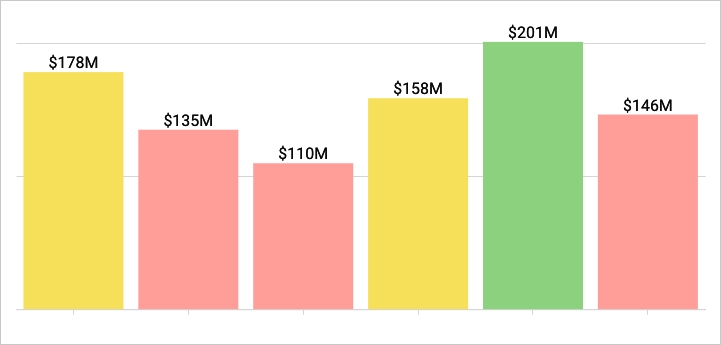
Add conditional formatting
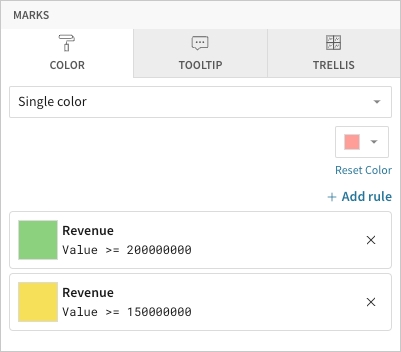
When you select Single colour in the Element properties > Marks > Colour tab, you can configure formatting rules (+ Add rule) that determine bar mark colours according to value-based conditions. This creates exceptions to the single-colour selection, allowing you to highlight values that meet the specified conditions.

Example:


💡When the conditions of multiple rules are met, Analytics Pro applies the formatting rules in order of precedence, from top to bottom. Drag and drop rule blocks to reorder them as needed.
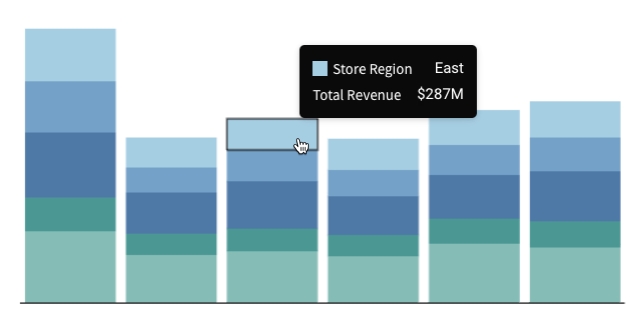
Customise tooltip fields and values
Customise chart mark tooltip fields in the Element properties > Marks > Tooltip tab to display the most relevant metrics and data attributes.

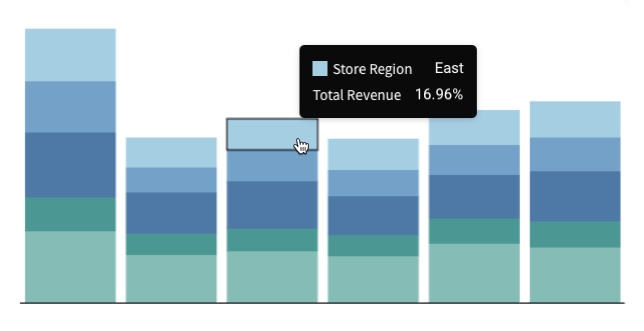
When you apply chart stacking, you can also customise tooltips in the Element format > Tooltip section to display the variable value as a percentage of the cumulative stack.

Default
Percent


Resize gap width
Resize gaps between bar marks in the Element format > Gaps section. Gap widths are auto-sized to optimize readability, but Analytics Pro gives you the flexibility to customise bar chart spacing.

Small
Medium
Large



Last updated
Was this helpful?