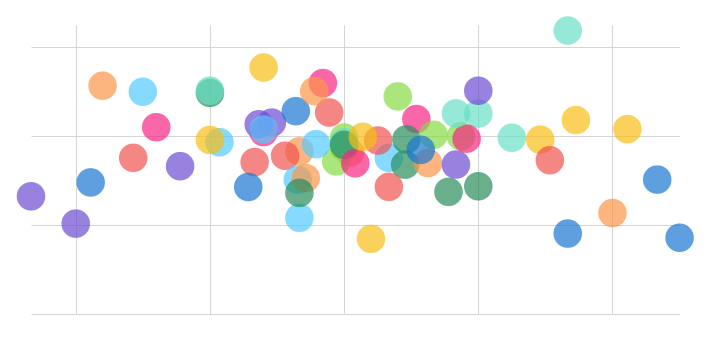
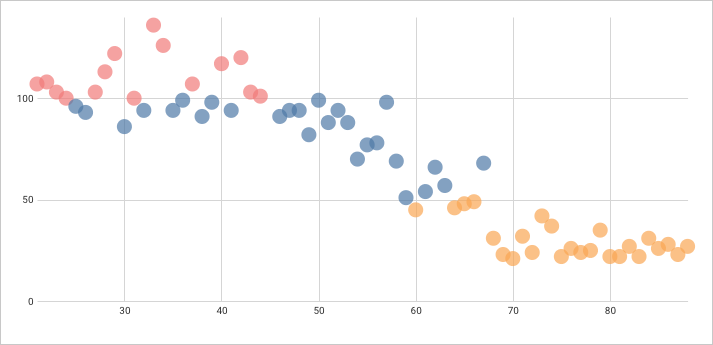
Scatter Plot

💡Example use cases:
Basic scatter plot requirements
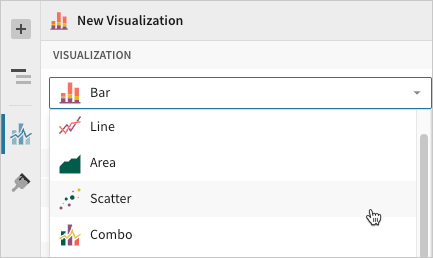
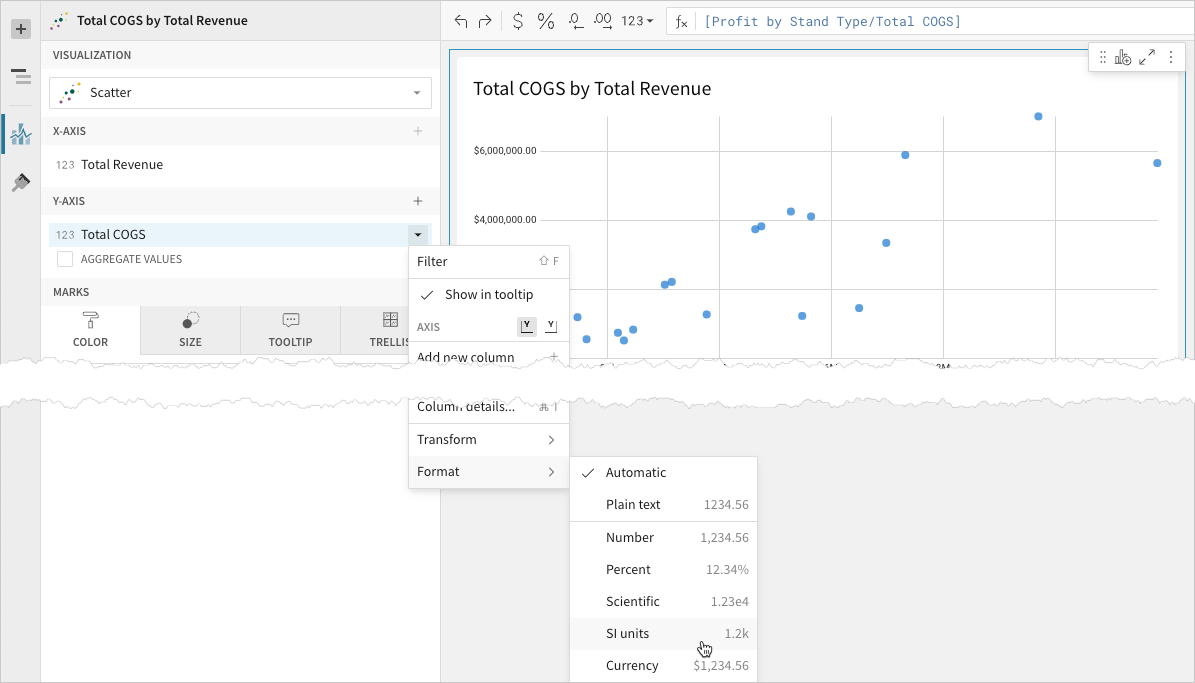
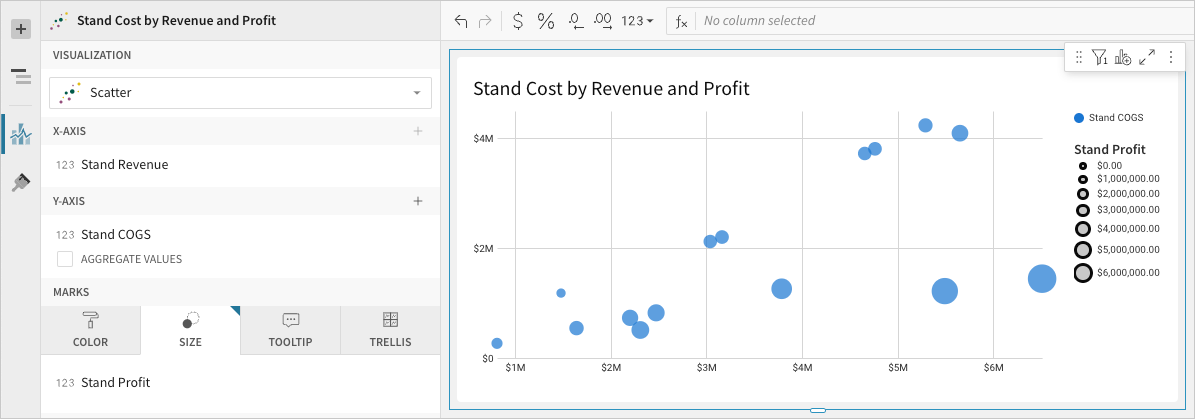
Select the chart type
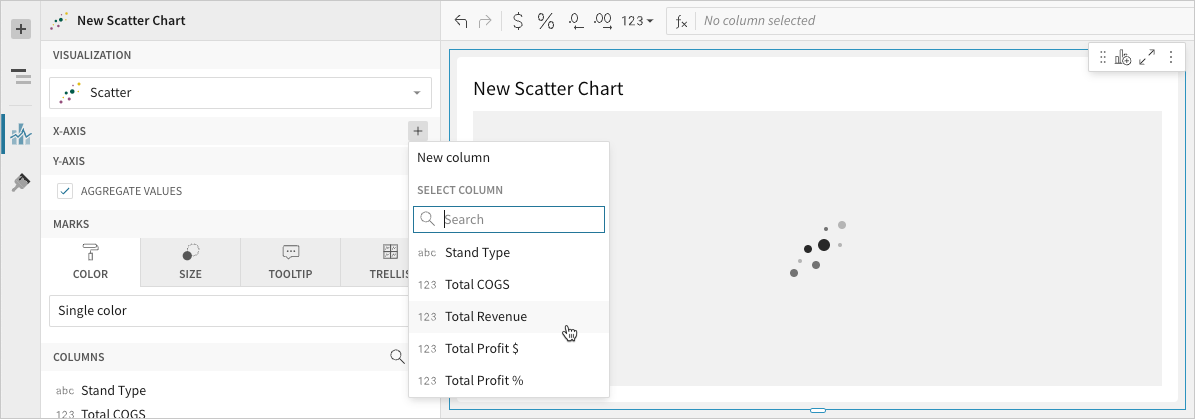
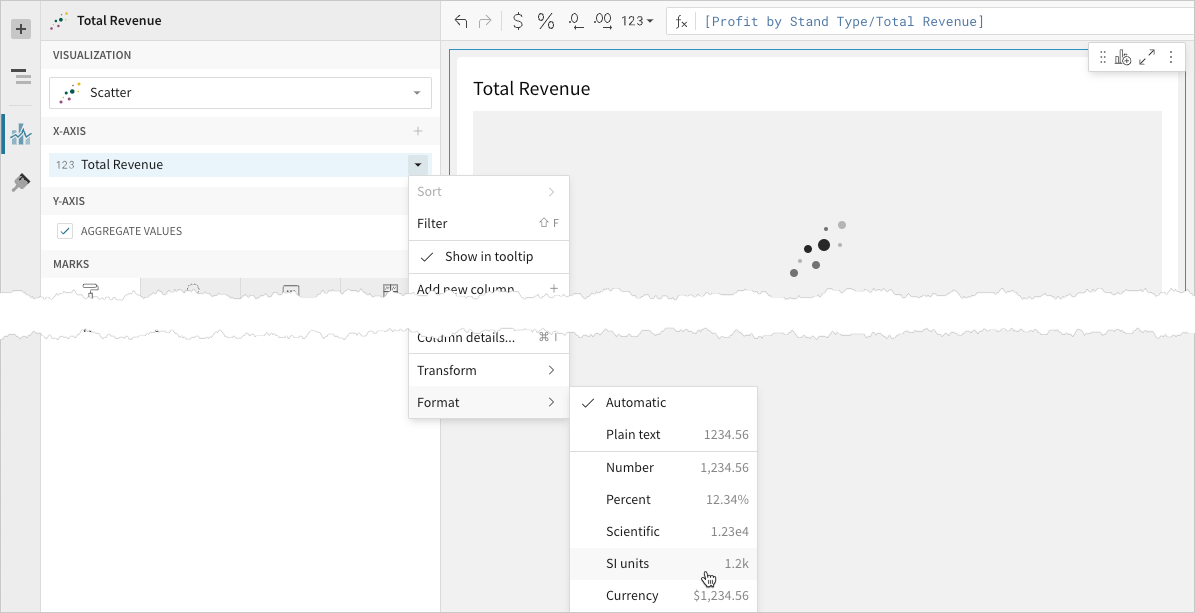
Define the x-axis variable
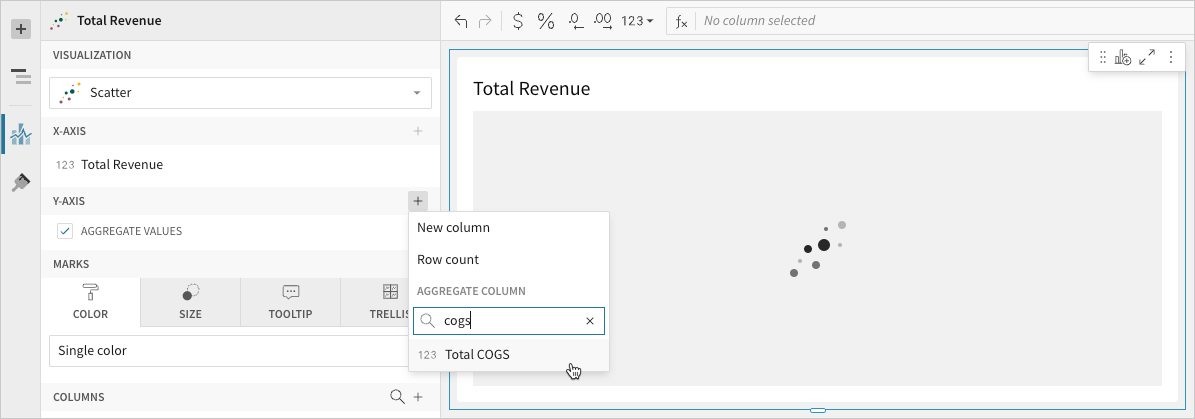
Define the y-axis variable
Advanced scatter plot properties and formatting
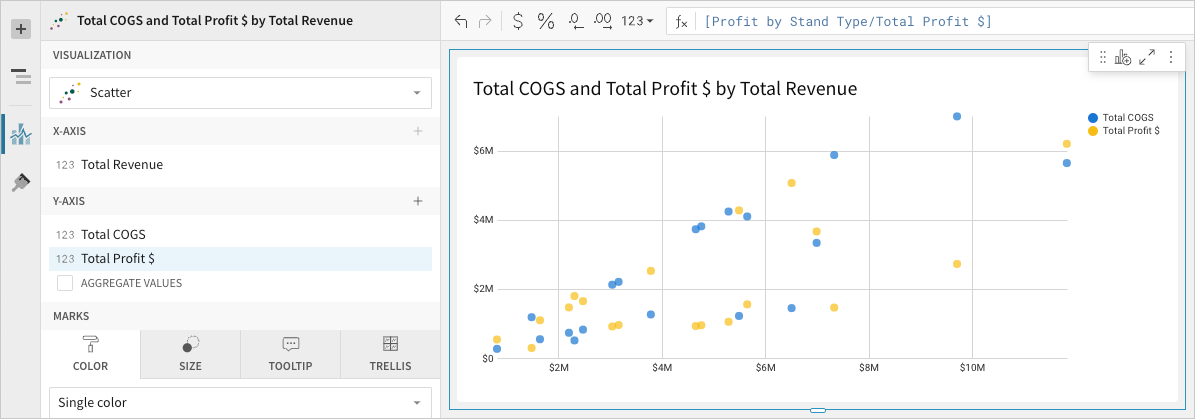
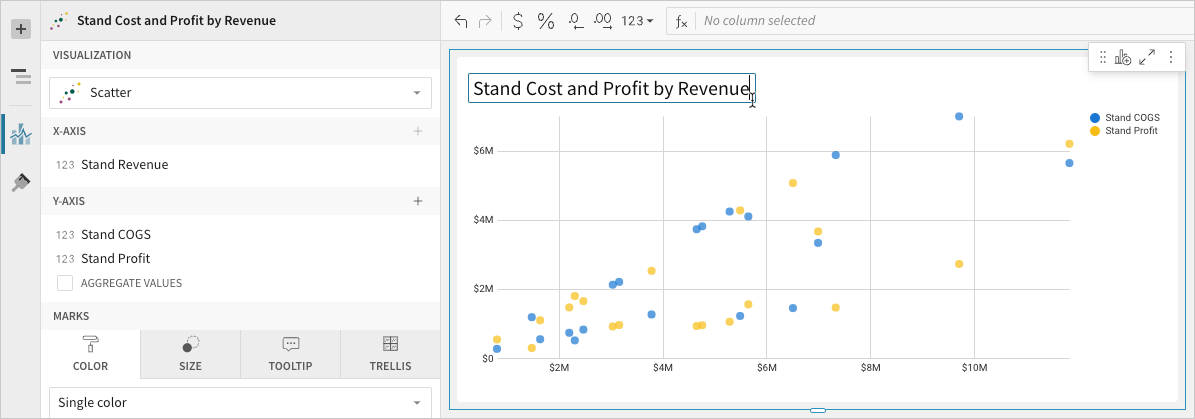
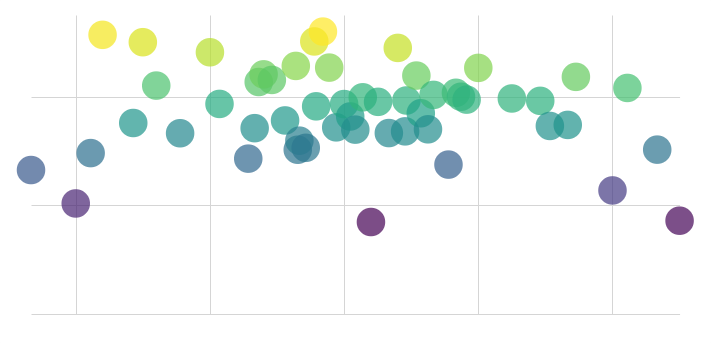
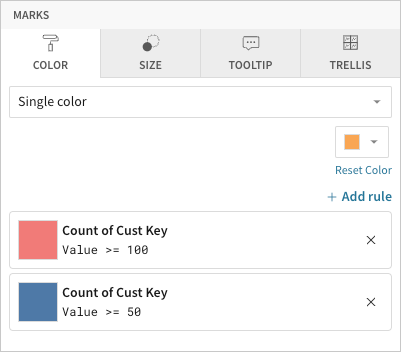
Configure mark colours

Mark colors
📘Multiple variables in the y-axis result in a multi-series scatter plot in which each data series represents a measure of a different variable. The By category colour setting can also generate a multi-series scatter plot, but the resulting series represent sub-categories that measure the same variable.
💡As with axis variables, you can control how colour category and colour scale source column data is calculated and displayed in the chart.
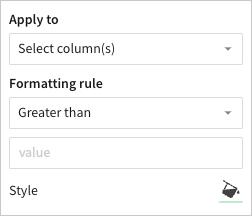
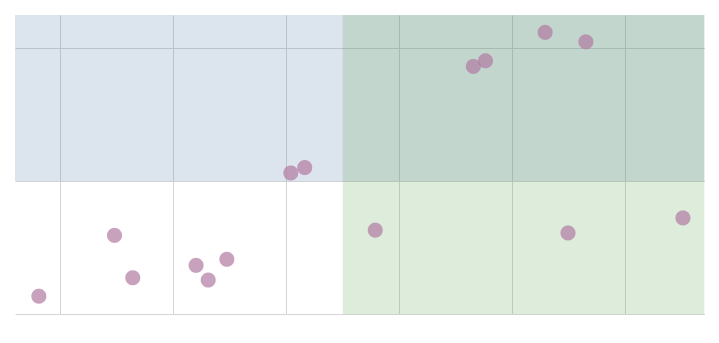
Add conditional formatting
💡When the conditions of multiple rules are met, Analytics applies the formatting rules in order of precedence, from top to bottom. Drag and drop rule blocks to reorder them as needed.
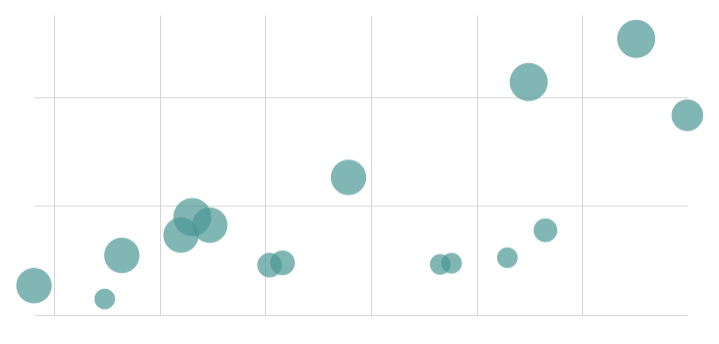
Configure mark size


📘As with the axis variables, you can control how the size variable source column data is calculated and displayed in the chart.
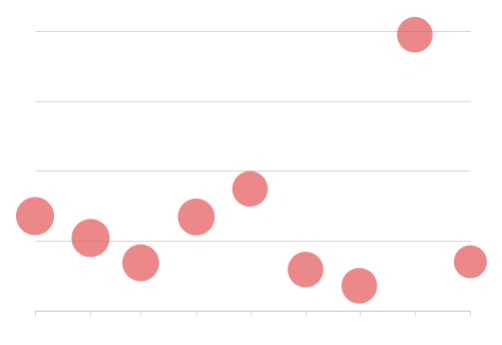
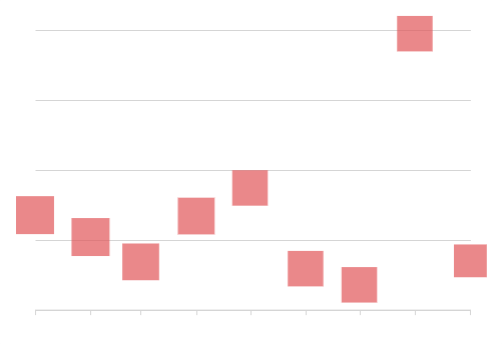
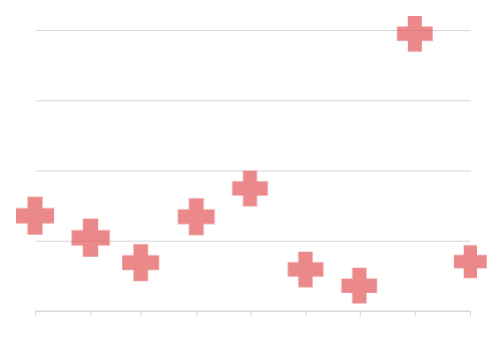
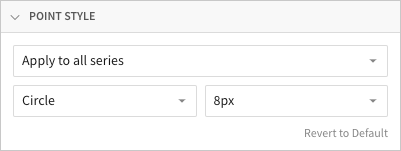
Customise point style

Point shape
Point size
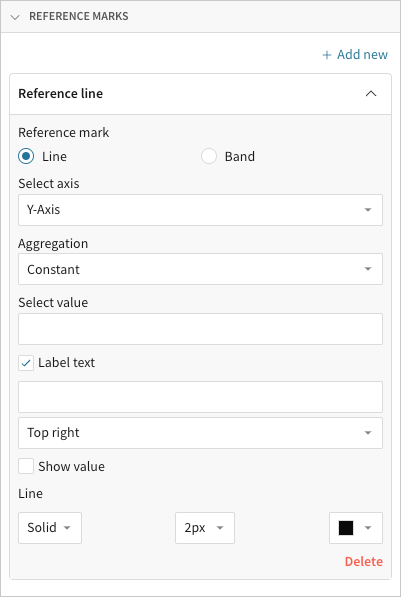
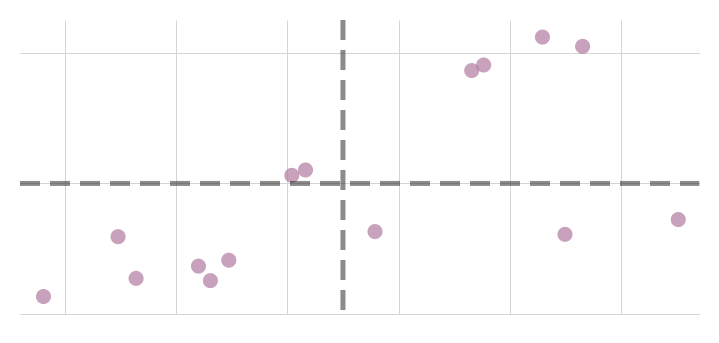
Add reference marks
Last updated
Was this helpful?